Home » Archives for 04/22/12
cara compress blog yang benar
Cari (Ctrl+F) kode :
Perhatikan di bawah kode tersebut, jika css blog anda tidak mengandung "tag variable definitions" seperti di bawah ini :
/* Use this with templates.html */
body#layout #subscription,body#layout #topsearch,body#layout #footer,body#layout #footer2 {display:none;}*{margin:0;padding:0}#
/* reset.css */
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6 bla-bla-bla
maka AMBIL semua kode CSS dari setelah kodesampai pada kode sebelum ]]>
| AMBIL DARI SINI
.....................
SAMPAI DISINI | ]]>
Namun jika tepat di bawah kode terdapat "tag variable definitions" seperti di bawah ini :
-----------------------------------------------
Blogger Template Style
Name : Panduan-Info
Designer : Justin Bieber
URL : http://panduan-info.blogspot.com
----------------------------------------------- */
/* Variable definitions
====================
bla bla bla bla...
PERHATIKAN tag Variable definitions tersebut dan JANGAN DI IKUT SERTAKAN UNTUK DI KOMPRES !! Jika dilihat dengan seksama maka "anak dari tag Variable Definitions" memiliki bentuk penulisan kode seperti ini : dst..
. Nah perhatikan saja kode-kode dengan penamaan seperti itu untuk
diabaikan lalu ambil kode tepat di bawah setelah tag variable
definitions tersebut berakhir.
CONTOH :
-----------------------------------------------
Blogger Template Style
Name : Panduan-Info
Designer : Justin Bieber
URL : http://panduan-info.blogspot.com
----------------------------------------------- */
/* Variable definitions
====================
bla-bla-bla..
<Variable name="endSide" description="Side where text ends in blog language" type="automatic" default="right" value="right"/>
8. Buka dan kompres kode-kode tersebut di situs : [CSS compressor]
9. Ganti settingan compress css menjadi seperti ini :
..................... SAMPAI DISINI |
]]>
11. Masih belum selesai, sekarang cari kode atau
13. Copy paste-kan kode hasil kompresan tersebut ditempat semula yaitu diantara setelah kode hingga sebelum kode
14. Klik >> Simpan
15. Ukur kembali berat loading blog anda, cara menimbang berat loading template anda masih sama seperti cara di atas, buka saja salah satu website pengukur loading blog berikut ini :
Perhatikan di bawah kode tersebut, jika css blog anda tidak mengandung "tag variable definitions" seperti di bawah ini :
-----------------------------------------------
Blogger Template Style
Name : Panduan-Info
Designer : Justin Bieber
----------------------------------------------- */
/* Use this with templates.html */
body#layout #subscription,body#layout #topsearch,body#layout #footer,body#layout #footer2 {display:none;}*{margin:0;padding:0}#
/* reset.css */
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6 bla-bla-bla
maka AMBIL semua kode CSS dari setelah kode
CONTOH :
| AMBIL DARI SINI
.....................
SAMPAI DISINI | ]]>
Namun jika tepat di bawah kode
-----------------------------------------------
Blogger Template Style
Name : Panduan-Info
Designer : Justin Bieber
URL : http://panduan-info.blogspot.com
----------------------------------------------- */
/* Variable definitions
====================
bla bla bla bla...
PERHATIKAN tag Variable definitions tersebut dan JANGAN DI IKUT SERTAKAN UNTUK DI KOMPRES !! Jika dilihat dengan seksama maka "anak dari tag Variable Definitions" memiliki bentuk penulisan kode seperti ini :
CONTOH :
-----------------------------------------------
Blogger Template Style
Name : Panduan-Info
Designer : Justin Bieber
URL : http://panduan-info.blogspot.com
----------------------------------------------- */
/* Variable definitions
====================
bla-bla-bla..
<Variable name="endSide" description="Side where text ends in blog language" type="automatic" default="right" value="right"/>
*/
| AMBIL DARI SINI
/* Content
----------------------------------------------- */
body {
font: $(body.font);
color: $(body.text.color);
SAMPAI DISINI | ]]>
8. Buka dan kompres kode-kode tersebut di situs : [CSS compressor]
9. Ganti settingan compress css menjadi seperti ini :
- Compression mode = pilih 'Super Compact'
- Comments handling = pilih 'Strip ALL comments'
Kemudian klik "Compress-it!
10. Kemudian tempatkan hasil kompresannya di tempat semula kode itu berasal.
CONTOH :
..................... SAMPAI DISINI |
]]>
11. Masih belum selesai, sekarang cari kode atau
kemudian AMBIL semua kode setelah atau hingga sebelum
CONTOH :
|AMBIL DARI SINI
..................... SAMPAI DISINI |
..................... SAMPAI DISINI |
13. Copy paste-kan kode hasil kompresan tersebut ditempat semula yaitu diantara setelah kode hingga sebelum kode
CONTOH :
|TARUH DISINI ..................... SAMPAI DISINI |
14. Klik >> Simpan
15. Ukur kembali berat loading blog anda, cara menimbang berat loading template anda masih sama seperti cara di atas, buka saja salah satu website pengukur loading blog berikut ini :
Cara menghapus broken link pada blog
Berikut ini cara mengecek, memperbaiki lalu menghapus broken link bagi pengguna blogger/blogspot menggunakan googlewebmaster :
3. Setelah masuk, klik pada blog yang ingin anda akses.
4. Kita cek dulu apakah blog kita memiliki link yang rusak atau tidak, caranya :
5. Jika blog anda memiliki beberapa link rusak maka akan muncul daftar broken link pada blog anda (contoh blog ini memiliki 11 link 404 Not Found).
6. Klik pada “Linked from Detected” maka anda dapat mengetahui darimana link rusak tersebut berasal dan dapat memperbaikinya melalui postingan sumber link yang rusak tersebut.
Berikut ini cara untuk menghapus broken link yang sudah ter-index oleh google :
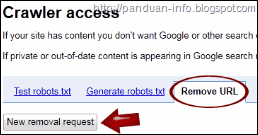
7. Masih di googlewebmaster, Klik pada “Site configuration” >>> “Crawler access”
8. Klik pada “Remove URL” >>> “New removal request”
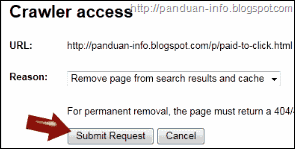
9.Copy paste url link blog yang rusak (yang anda dapatkan pada langkah no.5) ke dalam box New removal request lalu klik >>> “Continue”
10. Berikutnya klik >>> “Submit Request”
11. Permintaan untuk menghapus link yang rusak pada blog segera diproses dan akan ada pemberitahuan bahwa anda telah menambahkan link untuk dihapus namun statusnya masih PENDING.
12. Ulangi kembali langkah no. 8 untuk kembali menghapus link rusak lainnya (kalau masih ada).
3. Setelah masuk, klik pada blog yang ingin anda akses.
4. Kita cek dulu apakah blog kita memiliki link yang rusak atau tidak, caranya :
Klik >>> Diagnostics >>> Crawl errors
5. Jika blog anda memiliki beberapa link rusak maka akan muncul daftar broken link pada blog anda (contoh blog ini memiliki 11 link 404 Not Found).
6. Klik pada “Linked from Detected” maka anda dapat mengetahui darimana link rusak tersebut berasal dan dapat memperbaikinya melalui postingan sumber link yang rusak tersebut.
Sampai disini sebenarnya langkah-langkah untuk mengecek dan memperbaiki broken link pada blog sebenarnya sudah selesai namun belum sepenuhnya tuntas. Setelah anda memperbaiki link yang rusak melalui postingan blog yang mengandung link yang rusak tersebut sebenarnya sudah dapat dikatakan bahwa anda telah memperbaiki broken link error pada blog anda tersebut, namun terkadang ada beberapa link rusak yang sudah terlanjur ter-index oleh google
dan anda tetap harus secara manual menghapusnya lewat googlewebwaster
untuk memberitahukan pada pihak google bahwa link tersebut sudah tidak
eksis lagi.
Berikut ini cara untuk menghapus broken link yang sudah ter-index oleh google :
7. Masih di googlewebmaster, Klik pada “Site configuration” >>> “Crawler access”
8. Klik pada “Remove URL” >>> “New removal request”
9.Copy paste url link blog yang rusak (yang anda dapatkan pada langkah no.5) ke dalam box New removal request lalu klik >>> “Continue”
10. Berikutnya klik >>> “Submit Request”
11. Permintaan untuk menghapus link yang rusak pada blog segera diproses dan akan ada pemberitahuan bahwa anda telah menambahkan link untuk dihapus namun statusnya masih PENDING.
12. Ulangi kembali langkah no. 8 untuk kembali menghapus link rusak lainnya (kalau masih ada).
sumber: http://panduan-info.blogspot.com/2011/08/mengecek-memperbaiki-menghapus-broken.html
3 Sudut Cinta
Tiga sudut segitiga cinta berisi :Intimacy (keintiman),Passion (gairah) dan Commitment (komitmen).
Sebuah cinta yang lengkap dalam sebuah rumah tangga selayaknya memiliki ketiga hal diatas.
Intimacy atau keintiman adalah perasaan dekat, enak, nyaman, ada ikatan satu dengan yang lainnya.
Passion atau gairah adalah perasaan romantis, ketertarikan secara fisik dan seksual dan berbagai macam perasaan hangat antar pasangan.
Commitment atau komitmen adalah sebuat keputusan final bahwa seseorang akan mencintai pasangannya dan akan terus memelihara cinta tersebut "until death do us apart".
Itulah segitiga cinta karya Sternberg yang cukup masuk akal untuk dipelihara dalam kehidupan rumah tangga.Bila sebuah relasi kehilangan salah satu atau lebih dari 3 unsur diatas, maka relasi itu tidak dapat dikatakan sebagai cinta yang lengkap dalam konteks hubungan suami dan isteri, melainkan akan menjadi bentuk-bentuk cinta yang berbeda.
Sebagai contoh :
Bila sebuah relasi hanya berisi intimacy dan commitment saja, maka relasi seperti ini biasa disebut sebagai persahabatan.
Bila sebuah relasi hanya bersisi passion dan intimacy saja tanpa commitment, maka ia biasa disebut sebagai kumpul kebo.
Bila sebuah relasi hanya mengandung passion saja tanpa intimacy dan commitment, maka ia biasa disebut sebagai infatuation (tergila-gila) .
Cara mengembalikan kotak komentar yang hilang
Cara 1.
seperti biasa Login ke blogger anda masuk ke Tata Letak/Layout - Edit HTML
Centang Expand widgets template, jangan lupa backup dulu template anda dengan mendownloadnya.
cari kode berikut: <b:include data='post' name='comments'/>
Letakkan kode ini <b:include data='post' name='comment-form'/> dibawahnya
Simpan template.
Cara2
Kembalikan template seperti semula
Cari kode berikut :
<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a
expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if> </p>
Selanjutnya hapus kode tadi dan ganti dengan kode berikut :
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/> <b:else/> <b:if
cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if> </b:if> </p>
Simpan template anda dan masuklah ke salah satu postingan anda.
jika belum berhasil minta tolong pada mbah google.
Mencari Kebahagiaan
Ada seekor celeng yang pemurung. Ia mempunyai tetangga seekor kera yang mempunyai sifat sebaliknya. Kera itu periang, banyak memiliki sahabat, serta pintar memberi nasihat. Suatu hari, celeng bertamu ke rumah kera.
Kata celeng, “Kera, kudengar kau binatang paling bijaksana di rimba belantara. Benarkah itu?”
Sahut kera, “Kata warga rimba, memang demikian.”
“Kalau begitu, boleh aku meminta nasihat padamu?” kata celeng lebih lanjut.
“Oh, silahkan.”
"Begini, Kera. Aku tidak pernah merasa bahagia dalam hidup ini. Apa gerangan sebabnya?”
Kera berpikir sejenak, kemudian jawabnya, “Oho, Celeng, pergilah cari pohon zonga. Buahnya berwarna ungu. Petiklah buahnya, lalu makanlah. Dengan memakan sebuah zonga saja kau akan merasakan bahagia seumur hidupmu.”
“Buah zonga? Aku baru mendengar sekarang. Di mana terdapat buah itu?”
Esoknya celeng berkelana. Untuk mencari buah kebahagiaan itu.
Setahun kemudian tiba di rimba tempat ia lahir. Kera menyambut kedatangan celeng, yang kini wajahnya segar dan ceria.
Tanya kera, “sudahkah kautemukan buah zonga?”
Celeng menjawab, “Belum, Kera. Tetapi, aku sudah menemukan kebahagiaan itu. Kini aku sangsi, benarkah ada pohon zonga itu? Seluruh pelosok dunia telah kujelajahi. Tidak seorangpun tahun tentang buah ajaib itu.”
Sambil menyungging senyum, menjawablah kera, “Benar dugaanmu, Celeng. Buah zonga hanya karanganku belaka. Tentu saja kau tidak bisa menemukannya. Tetapi ngomong ngomong, bagaimana cara kau memperoleh kebahagiaan itu?”
Celeng menjawab, “Aku menikmati perjalanan itu. Di mana mana aku menjalin persahabatan. Setiap hari ada hal hal baru yang kulihat. Nah, ternyata dengan banyak bersahabat dan melihat luasnya dunia, hati kita menjadi bahagia.”
Kera mengangguk angguk mengiyakan.
Baca Selengkapnya ... »»
Kata celeng, “Kera, kudengar kau binatang paling bijaksana di rimba belantara. Benarkah itu?”
Sahut kera, “Kata warga rimba, memang demikian.”
“Kalau begitu, boleh aku meminta nasihat padamu?” kata celeng lebih lanjut.
“Oh, silahkan.”
"Begini, Kera. Aku tidak pernah merasa bahagia dalam hidup ini. Apa gerangan sebabnya?”
Kera berpikir sejenak, kemudian jawabnya, “Oho, Celeng, pergilah cari pohon zonga. Buahnya berwarna ungu. Petiklah buahnya, lalu makanlah. Dengan memakan sebuah zonga saja kau akan merasakan bahagia seumur hidupmu.”
“Buah zonga? Aku baru mendengar sekarang. Di mana terdapat buah itu?”
Esoknya celeng berkelana. Untuk mencari buah kebahagiaan itu.
Setahun kemudian tiba di rimba tempat ia lahir. Kera menyambut kedatangan celeng, yang kini wajahnya segar dan ceria.
Tanya kera, “sudahkah kautemukan buah zonga?”
Celeng menjawab, “Belum, Kera. Tetapi, aku sudah menemukan kebahagiaan itu. Kini aku sangsi, benarkah ada pohon zonga itu? Seluruh pelosok dunia telah kujelajahi. Tidak seorangpun tahun tentang buah ajaib itu.”
Sambil menyungging senyum, menjawablah kera, “Benar dugaanmu, Celeng. Buah zonga hanya karanganku belaka. Tentu saja kau tidak bisa menemukannya. Tetapi ngomong ngomong, bagaimana cara kau memperoleh kebahagiaan itu?”
Celeng menjawab, “Aku menikmati perjalanan itu. Di mana mana aku menjalin persahabatan. Setiap hari ada hal hal baru yang kulihat. Nah, ternyata dengan banyak bersahabat dan melihat luasnya dunia, hati kita menjadi bahagia.”
Kera mengangguk angguk mengiyakan.
Batu Kecil
Seorang pekerja pada proyek bangunan memanjat ke atas tembok yang sangat tinggi. Pada suatu saat ia harus menyampaikan pesan penting kepada teman kerjanya yang ada di bawahnya.
Pekerja itu berteriak-teriak, tetapi temannya tidak bisa mendengarnya karena suara bising dari mesin-mesin dan orang-orang yang bekerja, sehingga usahanya sia-sia saja.
Oleh karena itu untuk menarik perhatian orang yang ada di bawahnya, ia mencoba melemparkan uang logam di depan temannya. Temannya berhenti bekerja, mengambil uang itu
lalu bekerja kembali.
Baca Selengkapnya ... »»
Pekerja itu berteriak-teriak, tetapi temannya tidak bisa mendengarnya karena suara bising dari mesin-mesin dan orang-orang yang bekerja, sehingga usahanya sia-sia saja.
Oleh karena itu untuk menarik perhatian orang yang ada di bawahnya, ia mencoba melemparkan uang logam di depan temannya. Temannya berhenti bekerja, mengambil uang itu
lalu bekerja kembali.
Pekerja itu mencoba lagi, tetapi usahanya yang kedua pun memperoleh hasil yang sama. Tiba-tiba ia mendapat ide. Ia mengambil batu kecil lalu melemparkannya ke arah orang itu. Batu itu tepat mengenai kepala temannya, dan karena merasa sakit, temannya menengadah ke atas? Sekarang pekerja itu dapat menjatuhkan catatan yang berisi pesannya.
renungan : tuhan kadang-kadang menggunakan cobaan-cobaan ringan untuk membuat kita menengadah kepadaNya. Seringkali tuhan melimpahi kita dengan rahmat, tetapi itu tidak cukup untuk membuat kita menengadah kepadaNya. Karena itu, agar kita selalu mengingat
kepadaNya, tuhan sering menjatuhkan "batu kecil" kepada kita..
renungan : tuhan kadang-kadang menggunakan cobaan-cobaan ringan untuk membuat kita menengadah kepadaNya. Seringkali tuhan melimpahi kita dengan rahmat, tetapi itu tidak cukup untuk membuat kita menengadah kepadaNya. Karena itu, agar kita selalu mengingat
kepadaNya, tuhan sering menjatuhkan "batu kecil" kepada kita..
Tak Sesulit yang Anda Bayangkan
Di sebuah ladang terdapat sebongkah batu yang amat besar. Dan seorang petani tua selama bertahun-tahun membajak tanah yang ada di sekeliling batu besar itu. Sudah cukup banyak mata bajak yang pecah gara-gara membajak di sekitar batu itu. Padi-padi yang ditanam di sekitar batu itu pun tumbuh tidak baik.
Hari ini mata bajaknya pecah lagi. Ia lalu memikirkan bahwa semua kesulitan yang dialaminya disebabkan oleh batu besar ini. Lalu ia memutuskan untuk melakukan sesuatu pada batu itu. Lalu ia mengambil linggis dan mulai menggali lubang di bawah
batu. Betapa terkejutnya ia ketika mengetahui bahwa batu itu hanya setebal sekitar 6 inchi saja. Sebenarnya batu itu bisa dengan mudah dipecahkan dengan palu biasa. Kemudian ia lalu menghancurkan batu itu sambil tersenyum gembira. Ia teringat bahwa semua kesulitan yang di alaminya selama bertahun-tahun oleh batu itu ternyata bisa diatasinya dengan mudah dan cepat.
Renungan:
Kita sering ditakuti oleh bayangan seolah permasalahan yang kita hadapi tampak besar, padahal ketika kita mau melakukan sesuatu, persoalan itu mudah sekali diatasi. Maka, atasi persoalan anda sekarang. Karena belum tentu sebesar yang anda takutkan, dan belum tentu sesulit yang anda bayangkan.
Baca Selengkapnya ... »»
Hari ini mata bajaknya pecah lagi. Ia lalu memikirkan bahwa semua kesulitan yang dialaminya disebabkan oleh batu besar ini. Lalu ia memutuskan untuk melakukan sesuatu pada batu itu. Lalu ia mengambil linggis dan mulai menggali lubang di bawah
batu. Betapa terkejutnya ia ketika mengetahui bahwa batu itu hanya setebal sekitar 6 inchi saja. Sebenarnya batu itu bisa dengan mudah dipecahkan dengan palu biasa. Kemudian ia lalu menghancurkan batu itu sambil tersenyum gembira. Ia teringat bahwa semua kesulitan yang di alaminya selama bertahun-tahun oleh batu itu ternyata bisa diatasinya dengan mudah dan cepat.
Renungan:
Kita sering ditakuti oleh bayangan seolah permasalahan yang kita hadapi tampak besar, padahal ketika kita mau melakukan sesuatu, persoalan itu mudah sekali diatasi. Maka, atasi persoalan anda sekarang. Karena belum tentu sebesar yang anda takutkan, dan belum tentu sesulit yang anda bayangkan.
sosial bookmarking
This summary is not available. Please
click here to view the post.
Baca Selengkapnya ... »»
Cara Membuat Blog Menjadi Dofollow
1. Login ke akun blogger sobat.
2. Pergi ke tab rancangan, lalu pilih edit html.
3. Centang expand template widget, lalu cari kode berikut:
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
4. Hapus kode yang berwarna merah di atas, sehingga kodenya akan menjadi seperti ini:
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
5. Lalu cari kode berikut ini:
<a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
6. Kemudian hapus kode yang berwarna merah di atas, sehingga kodenya akan menjadi seperti ini:
<a expr:href='data:backlink.url'><data:backlink.title/></a>
7. Simpan template.
2. Pergi ke tab rancangan, lalu pilih edit html.
3. Centang expand template widget, lalu cari kode berikut:
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
4. Hapus kode yang berwarna merah di atas, sehingga kodenya akan menjadi seperti ini:
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
5. Lalu cari kode berikut ini:
<a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
6. Kemudian hapus kode yang berwarna merah di atas, sehingga kodenya akan menjadi seperti ini:
<a expr:href='data:backlink.url'><data:backlink.title/></a>
7. Simpan template.
Kisah Tang Jiangshan ( Reinkarnasi yang Mengharukan )
sebuah kisah reinkarnasi yang mengharukan, mengisahkan pengalaman dari Tang Jiangshan dari kecamatan Gan Cheng, kota Dong Fang di timur pulau/propinsi Hai Nan.
Tang Jiangshan lahir pada tahun 1976, sewaktu berumur 3 tahun pada suatu hari ia tiba-tiba mengatakan kepada kedua orangtuanya: “Saya bukan anak kalian, pada kehidupan lampau nama saya adalah Chen Mingdao, ayah kehidupan lampauku bernama San Die. Rumah saya di Dan Zhou, dekat laut.” Omongan ini kalau didengar orang lain bagaikan omong kosong, perlu diketahui, Dan Zhou terletak di utara pulau Hai Nan, berjarak 160 km dari kota Dong Fang.
Selain itu Tang Jiangshan mengatakan bahwasanya dirinya dibunuh dengan menggunakan golok dan tombak di dalam aksi kekerasan pada masa revolusi kebudayaan, konon di bagian pinggangnya masih terdapat bekas luka bacok peninggalan kehidupan masa lalu. Yang membuat orang merasa takjub ialah Tang Jiangshan mampu berbicara dialek Dan Zhou dengan sangat fasih. Orang Dan Zhou berbicara bahasa Jun, berbeda sekali dengan dialek Hok Kiannya kota Dong Fang, seorang bocah berumur beberapa tahun bagaimana bisa?
Pada saat Tang Jiangshan berumur 6 tahun, mendesak keluarga membawanya mengunjungi kerabatnya pada kehidupan masa lampau. Keluarganya tidak mau, maka ia mogok makan, akirnya sang ayah menurutinya, dan di bawah pengarahannya berkendaraan menuju tempat dimaksud di desa Huang Yu, kecamatan Xin Ying – kota Dan Zhou. Tang Jiangshan langsung menuju ke hadapan pak tua Chen Zan Ying, menggunakan bahasa Dan Zhou dan memanggilnya “San Die”, mengatakan dirinya bernama Chen Mingdao, adalah putra Chen Zan Ying yang pada masa revolusi besar kebudayaan oleh karena bentrokan fisik sehingga dibinasakan orang. Sesudah meninggal terlahir kembali di kecamatan Gan Cheng – kota Dong Fang, kini datang mencari orang tua kehidupan masa lampaunya.
Mendengar penuturan itu, Chen Zan Ying sejenak tertegun tak tahu bagaimana harus bersikap. Kemudian si anak kecil menunjukkan kamar tidur kehidupan masa lampaunya, dan menghitung satu persatu benda-benda pada kehidupan lampaunya. Menyaksikan semuanya ini dengan kenyataan pada masa lalu sama sekali tidak meleset, pak tua Chen Zan Ying saking terharunya berpelukan menangis dengan Tang Jiangshan dan memastikan ia memang adalah kelahiran kembali anaknya yang bernama Chen Mingdao.
Tang Jiangshan juga telah mengenali kedua kakak perempuan dan kedua adik perempuannya serta para sobat kampung lainnya, bahkan termasuk teman wanita pada kehidupan masa lampaunya: Xie Shuxiang. Semua kejadian ini telah membuat takluk kerabat dan tetangga Chen Mingdao. Sejak saat itu, “Manusia aneh dari 2 masa kehidupan”: Tang Jiangshan memiliki 2 rumah dan 2 pasang orang tua. Ia setiap tahun hilir mudik antara Dong Fang dan Dan Zhou. Si tua Chen Zan Ying beserta keluarga dan orang-orang desa pada menganggap Tang Jiangshan sebagai Chen Mingdao. Oleh karena Chen Zan Ying tidak memiliki putra lainnya, Tang Jiangshan berperan menjadi anaknya dan berbakti hingga tahun 1998 ketika Chen Zan Ying meninggal dunia.
Para petugas bagian editor dari majalah tersebut pada awalnya juga tidak percaya akan hal tersebut, namun melalui pemeriksaan berulang kali dan pembuktian lapangan, mau tak mau juga mengakui kebenaran tentang kejadian tersebut.
Baca Selengkapnya ... »»
Tang Jiangshan lahir pada tahun 1976, sewaktu berumur 3 tahun pada suatu hari ia tiba-tiba mengatakan kepada kedua orangtuanya: “Saya bukan anak kalian, pada kehidupan lampau nama saya adalah Chen Mingdao, ayah kehidupan lampauku bernama San Die. Rumah saya di Dan Zhou, dekat laut.” Omongan ini kalau didengar orang lain bagaikan omong kosong, perlu diketahui, Dan Zhou terletak di utara pulau Hai Nan, berjarak 160 km dari kota Dong Fang.
Selain itu Tang Jiangshan mengatakan bahwasanya dirinya dibunuh dengan menggunakan golok dan tombak di dalam aksi kekerasan pada masa revolusi kebudayaan, konon di bagian pinggangnya masih terdapat bekas luka bacok peninggalan kehidupan masa lalu. Yang membuat orang merasa takjub ialah Tang Jiangshan mampu berbicara dialek Dan Zhou dengan sangat fasih. Orang Dan Zhou berbicara bahasa Jun, berbeda sekali dengan dialek Hok Kiannya kota Dong Fang, seorang bocah berumur beberapa tahun bagaimana bisa?
Pada saat Tang Jiangshan berumur 6 tahun, mendesak keluarga membawanya mengunjungi kerabatnya pada kehidupan masa lampau. Keluarganya tidak mau, maka ia mogok makan, akirnya sang ayah menurutinya, dan di bawah pengarahannya berkendaraan menuju tempat dimaksud di desa Huang Yu, kecamatan Xin Ying – kota Dan Zhou. Tang Jiangshan langsung menuju ke hadapan pak tua Chen Zan Ying, menggunakan bahasa Dan Zhou dan memanggilnya “San Die”, mengatakan dirinya bernama Chen Mingdao, adalah putra Chen Zan Ying yang pada masa revolusi besar kebudayaan oleh karena bentrokan fisik sehingga dibinasakan orang. Sesudah meninggal terlahir kembali di kecamatan Gan Cheng – kota Dong Fang, kini datang mencari orang tua kehidupan masa lampaunya.
Mendengar penuturan itu, Chen Zan Ying sejenak tertegun tak tahu bagaimana harus bersikap. Kemudian si anak kecil menunjukkan kamar tidur kehidupan masa lampaunya, dan menghitung satu persatu benda-benda pada kehidupan lampaunya. Menyaksikan semuanya ini dengan kenyataan pada masa lalu sama sekali tidak meleset, pak tua Chen Zan Ying saking terharunya berpelukan menangis dengan Tang Jiangshan dan memastikan ia memang adalah kelahiran kembali anaknya yang bernama Chen Mingdao.
Tang Jiangshan juga telah mengenali kedua kakak perempuan dan kedua adik perempuannya serta para sobat kampung lainnya, bahkan termasuk teman wanita pada kehidupan masa lampaunya: Xie Shuxiang. Semua kejadian ini telah membuat takluk kerabat dan tetangga Chen Mingdao. Sejak saat itu, “Manusia aneh dari 2 masa kehidupan”: Tang Jiangshan memiliki 2 rumah dan 2 pasang orang tua. Ia setiap tahun hilir mudik antara Dong Fang dan Dan Zhou. Si tua Chen Zan Ying beserta keluarga dan orang-orang desa pada menganggap Tang Jiangshan sebagai Chen Mingdao. Oleh karena Chen Zan Ying tidak memiliki putra lainnya, Tang Jiangshan berperan menjadi anaknya dan berbakti hingga tahun 1998 ketika Chen Zan Ying meninggal dunia.
Para petugas bagian editor dari majalah tersebut pada awalnya juga tidak percaya akan hal tersebut, namun melalui pemeriksaan berulang kali dan pembuktian lapangan, mau tak mau juga mengakui kebenaran tentang kejadian tersebut.
Bicaralah dengan Bahasa Hati
Tak ada musuh yang tak dapat ditaklukkan oleh cinta.
Tak ada penyakit yang tak dapat disembuhkan oleh kasih sayang.
Tak ada permusuhan yang tak dapat dimaafkan oleh ketulusan.
Tak ada kesulitan yang tak dapat dipecahkan oleh ketekunan.
Tak ada batu keras yang tak dapat dipecahkan oleh kesabaran. Semua itu haruslah berasal dari hati anda.
Bicaralah dengan bahasa hati, maka akan sampai ke hati pula. Kesuksesan bukan semata-mata betapa keras otot dan betapatajam otak anda, namun juga betapa lembut hati anda dalam
menjalani segala sesuatunya.Anda tak kan dapat menghentikan tangis seorang bayi hanya dengan merengkuhnya dalam lengan yang kuat. Atau, membujuknya dengan berbagai gula-gula dan ata-kata manis. Anda harus mendekapnya hingga ia merasakan detak jantung yang tenang
jauh di dalam dada anda.
Mulailah dengan melembutkan hati sebelum memberikannya pada
keberhasilan anda.
Baca Selengkapnya ... »»
Tak ada penyakit yang tak dapat disembuhkan oleh kasih sayang.
Tak ada permusuhan yang tak dapat dimaafkan oleh ketulusan.
Tak ada kesulitan yang tak dapat dipecahkan oleh ketekunan.
Tak ada batu keras yang tak dapat dipecahkan oleh kesabaran. Semua itu haruslah berasal dari hati anda.
Bicaralah dengan bahasa hati, maka akan sampai ke hati pula. Kesuksesan bukan semata-mata betapa keras otot dan betapatajam otak anda, namun juga betapa lembut hati anda dalam
menjalani segala sesuatunya.Anda tak kan dapat menghentikan tangis seorang bayi hanya dengan merengkuhnya dalam lengan yang kuat. Atau, membujuknya dengan berbagai gula-gula dan ata-kata manis. Anda harus mendekapnya hingga ia merasakan detak jantung yang tenang
jauh di dalam dada anda.
Mulailah dengan melembutkan hati sebelum memberikannya pada
keberhasilan anda.
Membuat Jquery Image Hover Fade Effect pada Template blogspot
Cara pemasangan
Login ke blogger
Masuk ke Rancangan >> Edit HTML
Rancangan
Edit HTML
Cari kode </head> lalu tambahkan kode di bawah ini tepat di atasnya
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js">
<script type='text/javascript'>
$(document).ready(function() {
$('img').fadeTo('slow', 0.5);
$('img').hover(function() {
$(this).fadeTo('slow', 1.0);
}, function() {
$(this).fadeTo('slow', 0.5);
});
});
</script>
Setelah itu simpan dan lihat hasilnya
Telisik lebih lanjut script Jquery Image Hover Fade Effect
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js">
kode diatas ini berguna untuk memanggil frame work, apabila template kamu sudah mempunyai kode tersebut, lebih baik tidak usah di pasang lagi, karena akan memberatkan template kamu saja
<script type='text/javascript'>
Script diatas menunjukan identitas Javascript
$(document).ready(function() {
Menunjukan script ini siap untuk di buka atau di load
$('img').fadeTo('slow', 0.5);
Script yang menunjukan efek fade
$('img').hover(function() {
pada saat kursor tepat diatas gambar maka...
$(this).fadeTo('slow', 1.0);
Tag gambar akan diperjelas hingga 1.0
}, function() {
Jika mouse meninggalkan gambar
$(this).fadeTo('slow', 0.5);
maka gambar akan kembali pada opacity awal (0.5)
}); });
Script penutup
</script>
Menunjukan script javascript tersebut ditutup atau selesai.
sumber: http://oketrik.blogspot.com/2011/05/jquery-image-hover-fade-effect-for.html
Cara menambahkan link publisher pada home page
1. Login ke blogger dengan ID anda.
2. Klik Rancangan.
3. Dan KLik tab Edit HTML.
4. Cari kode di bawah ini atau yang mirip dengan kode ini :
5. Copy kode di bawah ini dan taruh tepat setelah kode <head> :
6. SIMPAN TEMPLATE.
sumber: http://www.carabuatwebgratis.com/2012/03/memberikan-link-publisher-pada-home.html
Cara Menambahkan link author pada Blog
Untuk menambahkan link author, google menyarankan untuk meletakkan link author didalam halaman post, dan "Link publisher" pada home page. Mengenai "Link publisher" akan saya bahas pada artikel berikutnya.
1. Masuk Rancangan - Edit HTML - Centang "Expand Template Widget", kemudian cari kode seperti dibawah ini :
2. Ganti kode diatas dengan kode dibawah ini :
Catatan : Jangan lupa ganti teks merah "ID PROFIL GOOGLE PLUS" dengan Id Profil Google Plusmu
3. SIMPAN TEMPLATE
1. Masuk Rancangan - Edit HTML - Centang "Expand Template Widget", kemudian cari kode seperti dibawah ini :
2. Ganti kode diatas dengan kode dibawah ini :
Berikut contohnya :
3. SIMPAN TEMPLATE
membuat macam macam model tulisan di cbox
1. Membuat Teks Berjalan di CBOX
Apit kata-kata yang ingin dibuat berjalan dengan [scroll] dan [/scroll]
Contoh: [scroll] Salam kenal [/scroll] hasilnya
2. Membuat Teks Berukuran Besar
Apit kata-kata yang ingin dicetak besar dengan [big] dan [/big]
Contoh: [big] Salam kenal [/big] hasilnya adalah Salam kenal
3. Membuat Teks Miring
Apit kata-kata yang ingin dicetak miring dengan [i] dan [/i]
Contoh: [i] Salam kenal [/i] hasilnya Salam kenal
4. Membuat Teks Tebal
Apit kata-kata yang ingin dicetak tebal dengan [b] dan [/b]
Contoh: [b] Salam kenal [/b] hasilnya adalah Salam kenal
5. Membuat Teks Bergaris Bawah
Apit kata-kata yang ingin digaris bawah dengan [u] dan [/u]
Contoh: [u ]Salam kenal [/u] hasilnya adalah Salam kenal
Apit kata-kata yang ingin dibuat berjalan dengan [scroll] dan [/scroll]
Contoh: [scroll] Salam kenal [/scroll] hasilnya
2. Membuat Teks Berukuran Besar
Apit kata-kata yang ingin dicetak besar dengan [big] dan [/big]
Contoh: [big] Salam kenal [/big] hasilnya adalah Salam kenal
3. Membuat Teks Miring
Apit kata-kata yang ingin dicetak miring dengan [i] dan [/i]
Contoh: [i] Salam kenal [/i] hasilnya Salam kenal
4. Membuat Teks Tebal
Apit kata-kata yang ingin dicetak tebal dengan [b] dan [/b]
Contoh: [b] Salam kenal [/b] hasilnya adalah Salam kenal
5. Membuat Teks Bergaris Bawah
Apit kata-kata yang ingin digaris bawah dengan [u] dan [/u]
Contoh: [u ]Salam kenal [/u] hasilnya adalah Salam kenal
6. Membuat Teks Bergaris Tengah
Apit kata-kata yang ingin di garis tengah atau dicoret dengan [s] dan [/s]
Contoh: [s] Salam kenal [/s] hasilnya adalah
7. Membuat Tulisan Berukuran Kecil
Apit kata-kata yang ingin dicetak kecil dengan [small] dan [/small]
Contoh: [small] Salam kenal [/small] dan hasilnya adalah Salam kenal
8. Cara Membuat Tulisan Rata Tengah (Center)
Apit kata-kata yang ingin dibuat rata tengah dengan [center] dan [/center]
Contoh: [center] Salam kenal [/center]
9. Membuat Tulisan Berwarna
Apit kata-kata yang ingin diberi warna dengan [color=warna] dan [/color]
Contoh: [color=red] Salam kenal [/color] maka hasilnya adalah Salam kenal
10. Cara Membuat Teks yang Ber Link
Apit kata-kata yang ingin diberi link dengan [url=alamaURL] dan [/url]
Contoh: [url=http://risalahatiku46.blogspot.com/] RISALAHATI™ [/url] maka hasilnya adalah RISALAHATI™
Sumber: http://www.thob.org
7 Mummi paling bersejarah di dunia
Mendengar kata Mumi, tentu kata tersebut sudah tidak asing lagi bagi anda, mumi adalah mayat yang diawetkan baik itu disengaja ataupun tidak, sebenarnya tujuan awal diawebkannya mumi, adalah agar tubuh mayat tersebut tidak rusak dan selalu ada walaupun sudah beratus-ratus tahun lamanya. Untuk itu jangan heran jika anda melihat mumi yang telah berumur ratusan tahun Untuk memperlengkap bahasan tenttang mumi, kesempatan kali ini ipoet media akan membahas tentang 7 mumi bersejarah didunia. Untuk lebih jelasnya silahkan simak bahasan dibawah ini.
1 Juanita The Ice Maiden
Juanita ( “The Ice Maiden”) ditemukan di puncak Gunung Ampato, Peru, pada tanggal 8 September, 1995. Dia adalah seorang yg dikorbankan untuk para dewa suku Inca pada 500 th yg lalu. kini Juanita dipajang di Santuarios Museo de Altura di Arequipa, Peru. Memang sejak dahulu mitos-mitos tentang mengrobankan wanita untuk dewa-dewa masih ada.

2 Ginger
Kenapa dinamakan Ginger, adalah demikian karena mumi ini adalah mumi yg diyakini mumi pertama dari Mesir. Dan meski telah meniggal 5.000 th yg lalu mumi ini sangat sempurna, rambut, kaki bahkan kukunya masih terlihat sempurna. Ginger ditemukan di Gebelein, Mesir dan saat ini dipamerkan di British Museum.

3 Vladimir Lenin
Vladimir Ilyich Lenin (10 April 1870 – 21 Januari 1924) adalah salah satu tokoh politik terkemuka dan para pemikir revolusioner abad ke-20, yang menjadi otak Bolshevik mengambil alih kekuasaan di Rusia pada tahun 1917, dan merupakan arsitek dan pemimpin pertama Soviet.
Pada bulan Maret 1923, ia menderita stroke utk yg ketiga kalinya yang membuatnya bodoh dan selalu ditempat tidur sampai ia meninggal pada 21 Januari 1924, diumur 53 th, di perkebunan di Leninskiye Gorki. Tubuhnya dibalsem dan dipamerkan di Lenin Mausoleum, Moskow dan masih bisa dilihat sampai sekarang. Beliau juga seorang yang melanjututkan pemikiran karl marx.

4 Rosalia Lombardo
Mayat Rosalia Lombardo, seorang anak perempuan Sisilia berusia dua tahun yang meninggal tahun 1920, masih terlihat segar. Muminya yang dikenal dengan “Sleeping Beauty” disimpan dalam kotak kaca di biara Capuchin Palermo, Italia.

5 King Tutankhamun
Tutankhamun (sekitar 1341 SM – 1323 SM) adalah seorang firaun Mesir dari dinasti ke-18 selama periode sejarah Mesir yang dikenal sebagai Kerajaan Baru. Tutankhamun berumur 9 tahun ketika ia menjadi firaun dan memerintah selama sekitar 10 tahun, sampai kematiannya. Makam Tutankhamun di Lembah Raja-Raja (di mana ia masih berada) ini ditemukan oleh Howard Carter pada tahun 1922 hampir sepenuhnya utuh dan Tutankhamun mumi paling lengkap diantara raja Mesir kuno yang pernah ditemukan.

6 Ancient Pompeiians
Adalah mayat yg terkubur oleh abu panas dari letusan Vesuvius kini mumi tsb dapat dilihat di Museum arkeologi Napoli.

7 Elmer McCurdy
Elmer McCurdy (Januari 1880 – 7 Oktober 1911) Adalah seorang penjahat yang tewas dalam baku tembak di Oklahoma. Ketika tidak ada yg mengklaim jenazahnya, maka Mayat itupun dibalsem dgn alasan bahwa suatu hari pasti akan ada yg mengambil jenazah itu.
Dan 5 tahun kemudian, seseorang yg mengaku saudara Elmer ingin memberikan penguburan yg layak terhadap sodaranya, ketika saudaranya ingin mengambilnya, mereka tidak menggangap itu adl jenazah Elmer, mereka cuma menggangap itu hanyalah patung lilin, dan mereka pun menjual jenazah itu ketempat karnaval setempat untuk dijadikan target latihan tembak, dan ketika jenazah yg dianggap patung itu ditembak dibagian lengan, terbuktilah kebenaran dari jenah Elmer McCurdy.

1 Juanita The Ice Maiden
Juanita ( “The Ice Maiden”) ditemukan di puncak Gunung Ampato, Peru, pada tanggal 8 September, 1995. Dia adalah seorang yg dikorbankan untuk para dewa suku Inca pada 500 th yg lalu. kini Juanita dipajang di Santuarios Museo de Altura di Arequipa, Peru. Memang sejak dahulu mitos-mitos tentang mengrobankan wanita untuk dewa-dewa masih ada.

2 Ginger
Kenapa dinamakan Ginger, adalah demikian karena mumi ini adalah mumi yg diyakini mumi pertama dari Mesir. Dan meski telah meniggal 5.000 th yg lalu mumi ini sangat sempurna, rambut, kaki bahkan kukunya masih terlihat sempurna. Ginger ditemukan di Gebelein, Mesir dan saat ini dipamerkan di British Museum.

3 Vladimir Lenin
Vladimir Ilyich Lenin (10 April 1870 – 21 Januari 1924) adalah salah satu tokoh politik terkemuka dan para pemikir revolusioner abad ke-20, yang menjadi otak Bolshevik mengambil alih kekuasaan di Rusia pada tahun 1917, dan merupakan arsitek dan pemimpin pertama Soviet.
Pada bulan Maret 1923, ia menderita stroke utk yg ketiga kalinya yang membuatnya bodoh dan selalu ditempat tidur sampai ia meninggal pada 21 Januari 1924, diumur 53 th, di perkebunan di Leninskiye Gorki. Tubuhnya dibalsem dan dipamerkan di Lenin Mausoleum, Moskow dan masih bisa dilihat sampai sekarang. Beliau juga seorang yang melanjututkan pemikiran karl marx.

4 Rosalia Lombardo
Mayat Rosalia Lombardo, seorang anak perempuan Sisilia berusia dua tahun yang meninggal tahun 1920, masih terlihat segar. Muminya yang dikenal dengan “Sleeping Beauty” disimpan dalam kotak kaca di biara Capuchin Palermo, Italia.

5 King Tutankhamun
Tutankhamun (sekitar 1341 SM – 1323 SM) adalah seorang firaun Mesir dari dinasti ke-18 selama periode sejarah Mesir yang dikenal sebagai Kerajaan Baru. Tutankhamun berumur 9 tahun ketika ia menjadi firaun dan memerintah selama sekitar 10 tahun, sampai kematiannya. Makam Tutankhamun di Lembah Raja-Raja (di mana ia masih berada) ini ditemukan oleh Howard Carter pada tahun 1922 hampir sepenuhnya utuh dan Tutankhamun mumi paling lengkap diantara raja Mesir kuno yang pernah ditemukan.

6 Ancient Pompeiians
Adalah mayat yg terkubur oleh abu panas dari letusan Vesuvius kini mumi tsb dapat dilihat di Museum arkeologi Napoli.

7 Elmer McCurdy
Elmer McCurdy (Januari 1880 – 7 Oktober 1911) Adalah seorang penjahat yang tewas dalam baku tembak di Oklahoma. Ketika tidak ada yg mengklaim jenazahnya, maka Mayat itupun dibalsem dgn alasan bahwa suatu hari pasti akan ada yg mengambil jenazah itu.
Dan 5 tahun kemudian, seseorang yg mengaku saudara Elmer ingin memberikan penguburan yg layak terhadap sodaranya, ketika saudaranya ingin mengambilnya, mereka tidak menggangap itu adl jenazah Elmer, mereka cuma menggangap itu hanyalah patung lilin, dan mereka pun menjual jenazah itu ketempat karnaval setempat untuk dijadikan target latihan tembak, dan ketika jenazah yg dianggap patung itu ditembak dibagian lengan, terbuktilah kebenaran dari jenah Elmer McCurdy.

SUMBER
Macam macam model tulisan berjalan dan cara membuatnya
berikut contoh beserta cara membuat tulisan berjalan :
1. Teks berjalan dari kanan ke kiri
kode :
hasil :
2. Teks berjalan dari kiri ke kanan
kode :
hasil :
3. Teks berjalan bolak balik
kode :
hasil :
4. Teks berjalan dari atas ke bawah
kode :
hasil :
5. Teks berjalan dari bawah ke atas
kode :
hasil :
6. Teks berjalan mondar-mandir
kode :
hasil :
7. Teks berjalan zig-zag nembus
kode :
hasil :
8. Teks berjalan zig-zag mantul
kode :
hasil :
Contoh Tulisan Berjalan
Langkah Selanjutnya adalah mengganti tulisan
Ket :
# direction="left/right/up/down" --> Mengatur arah gerakan teks.
# scrollamount="angka" --> mengatur kecepatan gerakan dalam pixel, semakin besar angka semakin cepat gerakannya.
# behavior="scroll/slide/alternate" --> Untuk mengatur perilaku gerakan :
~> Scroll --> teks bergerak berputar
~> Slide--> teks bergerak sekali lalu berhenti
~> Alternate --> teks bergerak dari kiri kekanan lalu balik lagi
# Fungsi dari :
sumber: http://trik-tips-tutorial.blogspot.com/2010/02/cara-membuat-tulisan-berjalan-marquee.html
- Login ke Blogger
- Kemudian klik Tata Letak dan Elemen Halaman
- Ketika sudah berada di Elemen Halaman klik Tambah Gadget
- Lalu pilih HTML/JavaScript
- Langkah selanjutnya masukkan kode marquee yang anda inginkan seperti contoh dibawah ini :
1. Teks berjalan dari kanan ke kiri
kode :
2. Teks berjalan dari kiri ke kanan
kode :
3. Teks berjalan bolak balik
kode :
4. Teks berjalan dari atas ke bawah
kode :
5. Teks berjalan dari bawah ke atas
kode :
6. Teks berjalan mondar-mandir
kode :
7. Teks berjalan zig-zag nembus
kode :
8. Teks berjalan zig-zag mantul
kode :
Langkah Selanjutnya adalah mengganti tulisan
Contoh Tulisan Berjalandengan tulisan atau kata-kata yang anda inginkan.
Ket :
# direction="left/right/up/down" --> Mengatur arah gerakan teks.
# scrollamount="angka" --> mengatur kecepatan gerakan dalam pixel, semakin besar angka semakin cepat gerakannya.
# behavior="scroll/slide/alternate" --> Untuk mengatur perilaku gerakan :
~> Scroll --> teks bergerak berputar
~> Slide--> teks bergerak sekali lalu berhenti
~> Alternate --> teks bergerak dari kiri kekanan lalu balik lagi
# Fungsi dari :
<center> ............. </center>adalah agar tulisan tersebut selalu berada di tengah.
sumber: http://trik-tips-tutorial.blogspot.com/2010/02/cara-membuat-tulisan-berjalan-marquee.html
Cara Mudah Membuat Menu Spoiler Dengan Jquery
1.Login blogger
2.Pilih rancangan
3.Tambah gadget
4.Pilih Html/javascript
5.Masukkan script kode dibawah ini :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(function(){$("#butToggle").click(function(){$('#dvt').toggle(1000);});});
</script>:
<style type="text/css">
#dvt{width: 200px;height: 100px;border: solid 1px black;background-color:LightGrey;text-align:center; display:none;}
</style>
<button id="butToggle">SHOW/HIDE</button>
<div id="dvt">
KODE WIDGETMU DISINI</div>
Ubah dan Sesuaikan Dengan Selera Kamu.
Warna kuning adalah untuk mengatur lebar dan tinggi konten widget
Warna Biru adalah tombol untuk buka tutupnya.ganti tulisan sesuai yg km mau
Warna merah adalah letak kode widgetmu
Sumber: Saya tidak tahu sumber aslinya dari mana,ada banyak sekali postingan kayak gini.
2.Pilih rancangan
3.Tambah gadget
4.Pilih Html/javascript
5.Masukkan script kode dibawah ini :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(function(){$("#butToggle").click(function(){$('#dvt').toggle(1000);});});
</script>:
<style type="text/css">
#dvt{width: 200px;height: 100px;border: solid 1px black;background-color:LightGrey;text-align:center; display:none;}
</style>
<button id="butToggle">SHOW/HIDE</button>
<div id="dvt">
KODE WIDGETMU DISINI</div>
Ubah dan Sesuaikan Dengan Selera Kamu.
Warna kuning adalah untuk mengatur lebar dan tinggi konten widget
Warna Biru adalah tombol untuk buka tutupnya.ganti tulisan sesuai yg km mau
Warna merah adalah letak kode widgetmu
Sumber: Saya tidak tahu sumber aslinya dari mana,ada banyak sekali postingan kayak gini.
Sayap Yang Kerdil
Ini adalah kisah yang dialami oleh sebuah keluarga burung. Si induk menetaskan beberapa telor menjadi burung-burung kecil yang indah dan sehat. Si induk pun sangat bahagia dan merawat mereka semua dengan penuh kasih sayang.
Hari berganti hari, bulan berganti bulan. Burung-burung kecil inipun mulai dapat bergerak lincah. Mereka mulai belajar mengepakkan sayap, mencari-cari makanan untuk kemudian mematuknya.
Dari beberapa anak burung ini tampaklah seekor burung kecil yang berbeda dengan saudaranya yang lain. Ia tampak pendiam dan tidak selincah saudara-saudaranya. Ketika saudara-saudaranya belajar terbang, ia memilih diam di sarang daripada lelah dan terjatuh, ketika saudara-saudaranya berkejaran mencari makan, ia memilih diam dan menantikan belas kasihan saudaranya. Demikian hal ini terjadi seterusnya.
Saat sang induk mulai menjadi tua dan tak sanggup lagi berjuang untuk menghidupi anak-anaknya, si anak burung ini mulai merasa sedih. Seringkali ia melihat dari bawah saudara-saudaranya terbang tinggi di langit. Ketika saudara-saudarnya dengan lincah berpindah dari dahan satu ke dahan yang lain di pohon yang tinggi, ia harus puas hanya dengan berada di satu dahan yang rendah. Ia pun merasa sangat sedih.
Dalam kesedihannya, ia menemui induknya yang sudah tua dan berkata, Ibu, aku merasa sangat sedih, mengapa aku tidak bisa terbang setinggi saudara-saudaraku yang lain, mengapa akau tidak bisa melompat-lompat di dahan yang tinggi aku hanya bisa berdiam di dahan yang rendah?
Si induk pun merasa sedih dan dengan air mata ia berkata, Anakku, engkau dilahirkan dengan sayap yang sempurna seperti saudaramu, tapi engkau memilih merangkak menjalani hidup ini sehingga sayapmu menjadi kerdil.
Hidup adalah kumpulan dari setiap pilihan yang kita buat. Pilihan kita hari ini menentukan bagaimana hidup kita di masa depan.Kita memiliki kebebasan memilih tetapi setelah itu kita akan dikendalikan oleh pilihan kita, jadi berpikirlah sebelum berbuat, sadari setiap konsekuensi dari pilihan yang kita buat.
Baca Selengkapnya ... »»
Hari berganti hari, bulan berganti bulan. Burung-burung kecil inipun mulai dapat bergerak lincah. Mereka mulai belajar mengepakkan sayap, mencari-cari makanan untuk kemudian mematuknya.
Dari beberapa anak burung ini tampaklah seekor burung kecil yang berbeda dengan saudaranya yang lain. Ia tampak pendiam dan tidak selincah saudara-saudaranya. Ketika saudara-saudaranya belajar terbang, ia memilih diam di sarang daripada lelah dan terjatuh, ketika saudara-saudaranya berkejaran mencari makan, ia memilih diam dan menantikan belas kasihan saudaranya. Demikian hal ini terjadi seterusnya.
Saat sang induk mulai menjadi tua dan tak sanggup lagi berjuang untuk menghidupi anak-anaknya, si anak burung ini mulai merasa sedih. Seringkali ia melihat dari bawah saudara-saudaranya terbang tinggi di langit. Ketika saudara-saudarnya dengan lincah berpindah dari dahan satu ke dahan yang lain di pohon yang tinggi, ia harus puas hanya dengan berada di satu dahan yang rendah. Ia pun merasa sangat sedih.
Dalam kesedihannya, ia menemui induknya yang sudah tua dan berkata, Ibu, aku merasa sangat sedih, mengapa aku tidak bisa terbang setinggi saudara-saudaraku yang lain, mengapa akau tidak bisa melompat-lompat di dahan yang tinggi aku hanya bisa berdiam di dahan yang rendah?
Si induk pun merasa sedih dan dengan air mata ia berkata, Anakku, engkau dilahirkan dengan sayap yang sempurna seperti saudaramu, tapi engkau memilih merangkak menjalani hidup ini sehingga sayapmu menjadi kerdil.
Hidup adalah kumpulan dari setiap pilihan yang kita buat. Pilihan kita hari ini menentukan bagaimana hidup kita di masa depan.Kita memiliki kebebasan memilih tetapi setelah itu kita akan dikendalikan oleh pilihan kita, jadi berpikirlah sebelum berbuat, sadari setiap konsekuensi dari pilihan yang kita buat.
Subscribe to:
Posts (Atom)