1.Log in ke blogger dulu untuk mempermudah proses pembuatan akun di google code.
2.Klik link http://code.google.com/hosting/ .
3.Klik Create a new project.


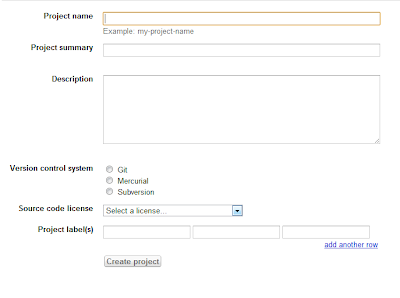
Keterangan :
- Project name : isi dengan nama halaman anda.
- Project summary : isi dengan judul proyek anda.
- Description : berikan deskripsi sesuai keinginan anda.
- Version control system : pilih mercurial
- Source code license : pilih GNU GPL v3.
Sekarang anda telah memiliki akun google code, langkah selanjutnya adalah cara menyimpan kode anda di google code.
6.Setelah anda mengklik tombol create project anda akan di bawa kehalaman ini.

7.Klik new download
8.Setelah anda klik new download dan anda akan di arahkan ke halaman ini.

Summary : isi dengan judul file anda.
Description : isi dengan deskripsi anda.
9.Klik tombol pilih berkas, dan pilih file java script, CSS, ajax yang ada dikomputer anda.
Cara untuk membuat file java script:
- Copy kode java script ke notepad. klik save as dengan nama misalkan contoh : bdigg. Untuk save as type, pilih all files.
- Jangan lupa untuk menambahkan kode .js di belakang namanya contoh : bdigg.js , dan klik save.
- Untuk membuat file CSS atau ajax , sama saja dengan cara membuat file java script di atas, anda tinggal masukkan kode CSS atau ajax anda pada notepad klik save as dan berikan nama misalkan contoh : bdigg.css untuk CSS dan bdigg.ajax untuk ajax.
10.Klik submit file dan anda akan di tujukan ke halaman ini.

Klik judul kode nya dan anda akan menuju ke halaman berikut.

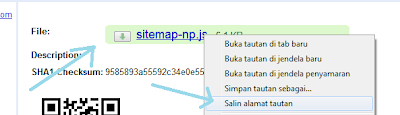
11. Klik kanan pada link judul kode anda dan pilih salin alamat tautan/ copy link location.

referensi: http://bdigg.blogspot.com/2012/03/menyimpan-script-di-google-code.html
Cara membuat hosting file project di google code
Posted by: Risalahati
Dedic Ahmad Updated at: 16:56


mau nanya nih gan,,
ReplyDeleteekstensi-ekstensi file apa saja yang bisa dimasukkan di google code hosting tersebut??
mohon pencerahannya..